Stack Overflow integration for your own
personal dashboard or intranet
adenin puts Stack Overflow data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Stack Overflow Integration for adenin brings the comprehensive knowledge and community of Stack Overflow directly into your adenin dashboard. Effortlessly access programming solutions, engage with community discussions, and stay updated on trending topics within your personalized workspace.
Key Features:
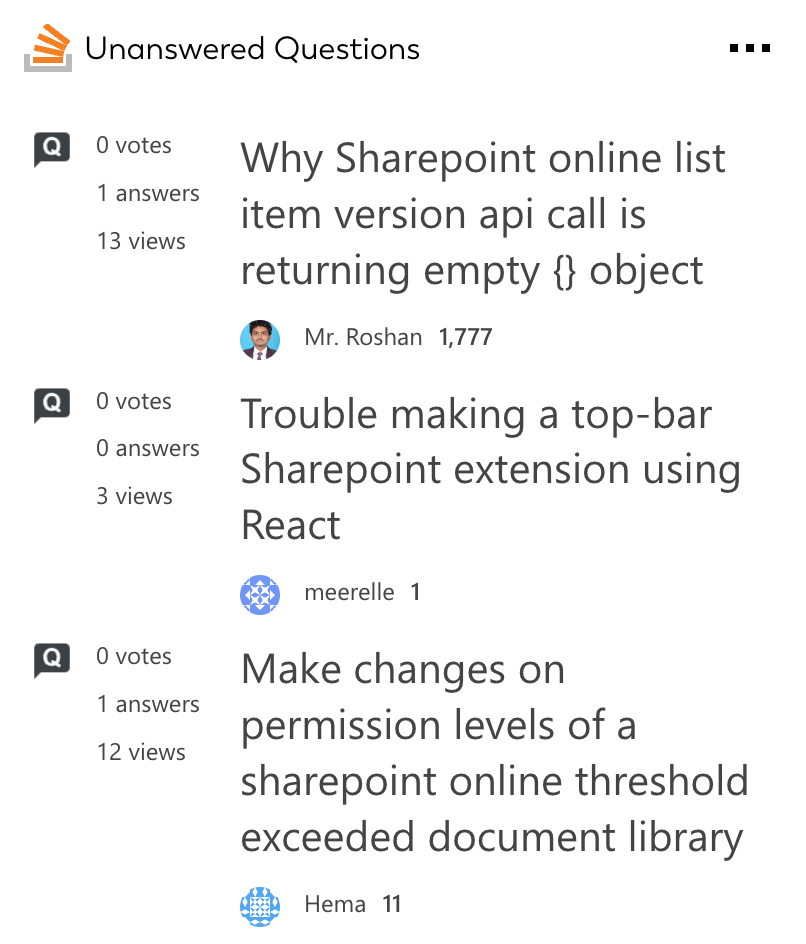
- Adaptive Card Integration: Seamlessly access the latest questions, answers, and hot topics in software development through customizable Adaptive Cards on your adenin dashboard.
- Personalized Topic Filters: Set up filters to focus on specific programming languages, frameworks, or issues relevant to your needs.
- API Customization: Utilize Stack Overflow's API to tailor your data feed, aligning it with your specific development requirements.
- Community Interaction: Engage with discussions, upvote useful answers, and post questions directly from your adenin dashboard for a streamlined community experience.
- Instant Access to Expert Knowledge: Harness the collective intelligence of millions of developers for quick solutions and continuous learning, integrated into your workflow.
Benefits:
- Direct Access to Professional Knowledge: Stay up-to-date with the latest programming solutions and trends, enhancing your professional development and problem-solving skills.
- Customized Information Flow: Tailor your dashboard to show relevant content, reducing time spent searching for information.
- Community Engagement: Actively participate in a global network of developers, fostering collaboration and knowledge sharing.
Getting Started: Integrating Stack Overflow into your adenin dashboard is straightforward. Simply add the Stack Overflow Adaptive Card, configure your preferences, and you're ready to dive into the world of programming knowledge and community!
Get started with the Stack Overflow integration
This Stack Overflow Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Stack Overflow data
Once you connect the Stack Overflow API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Stack Overflow connector API provides this endpoint:
How to install the Stack Overflow integration on your personal dashboard
Click the Add button below
Add Stack Overflow to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Stack Overflow integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Stack Overflow account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Stack Overflow API.
Stack Overflow
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Stack Overflow integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.