











Easily embed our Shopify web part onto your SharePoint online pages and customize their design



Shopify
Inventory levels
Your Shopify data is now securely showing in SharePoint


Welcome to the future of eCommerce productivity, where the power of Shopify meets the versatility of SharePoint, all thanks to adenin. With our smart integration, your Shopify app data can get effortlessly embedded into your existing SharePoint workspace.
To get technical, we've developed an ultra-intuitive web part that makes your everyday tasks a breeze, and allows you to stay on top of your business without having to toggle between multiple platforms.
Here's why this integration is the secret sauce to your eCommerce success:
So, what are you waiting for? Boost your productivity and make your eCommerce business a powerhouse with the Shopify-SharePoint Integration by adenin.
Sign up for a free account today and take your business game to the next level!
With adenin you can easily integrate any business app into SharePoint
Click the Add button below
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Shopify integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Shopify account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Shopify API.


Shopify
Your Card will now appear on your adenin dashboard.
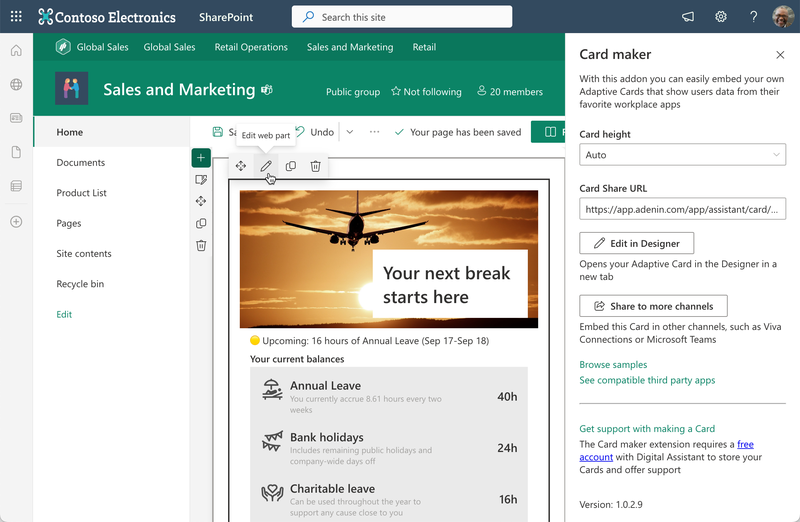
Modify or embed your Shopify Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
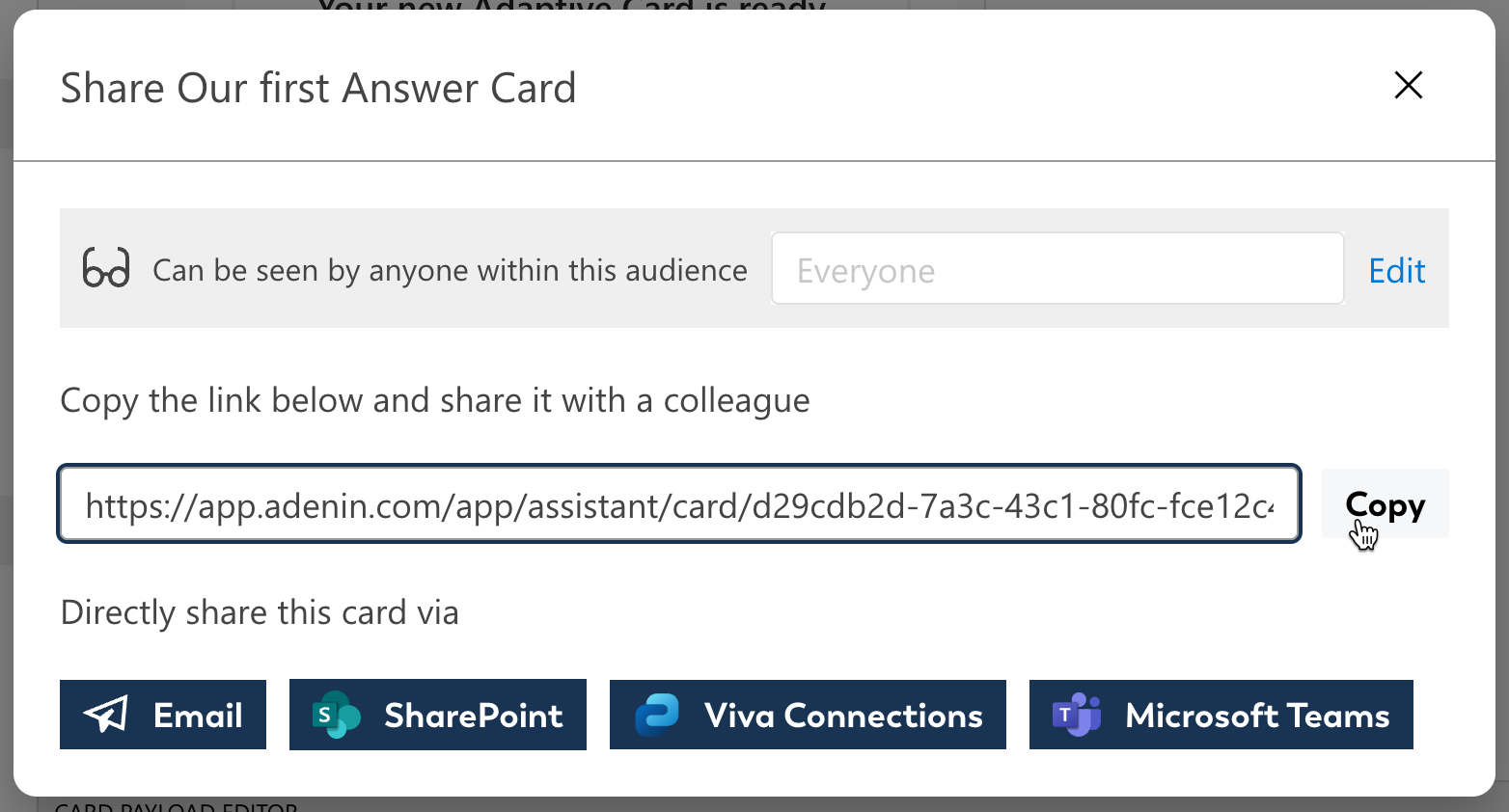
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Shopify works as a SharePoint web part, or with chatbots such as Microsoft Teams.
To begin, add the adenin’s SharePoint integration to your SharePoint account.














adenin’s SharePoint integration isn't just limited to Analytics applications, such as Shopify. Truly transform your SharePoint experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory