










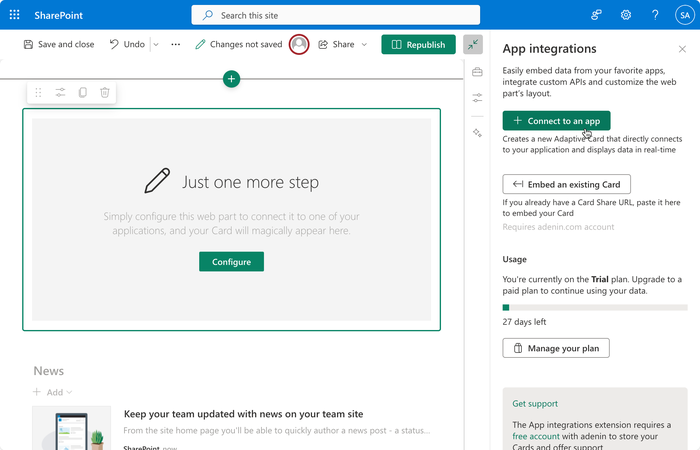
Embed our Shopify web part onto your SharePoint pages and customize their design


Shopify
Inventory levels
Your Shopify data is now securely showing in SharePoint

Welcome to the future of eCommerce productivity, where the power of Shopify meets the versatility of SharePoint, all thanks to adenin. With our smart integration, your Shopify app data can get effortlessly embedded into your existing SharePoint workspace.
To get technical, we've developed an ultra-intuitive web part that makes your everyday tasks a breeze, and allows you to stay on top of your business without having to toggle between multiple platforms.
Here's why this integration is the secret sauce to your eCommerce success:
So, what are you waiting for? Boost your productivity and make your eCommerce business a powerhouse with the Shopify-SharePoint Integration by adenin.
Sign up for a free account today and take your business game to the next level!
We're always delighted to hear from users – especially if the reviews are this glowing
"⭐️⭐️⭐️⭐️⭐️ Shows a timeline of upcoming events"
Our team needed a straight forward way to see upcoming sales calls in SharePoint. This web part lets you show users their own calendars, as well as shared ones and was just the ticket. During installation we got an error message, which the support addressed.
"⭐️⭐️⭐️⭐️⭐️ The Digital Chatbots"
What do you like best about the product?
It provides reminders from my google calendar. I can customise my board to access all my daily essentials in one place. Such as google drive, emails, Jira updates, and more. It has made my life much easier. I do not have to open every single app separately to find messages.
What do you dislike about the product?
It is a bit pricey. The prices could be lower.
What problems is the product solving and how is that benefiting you?
Saving time and energy by providing all updates in one place. Connected to several apps such as Slack, gmail, drive, sheets, etc.
"⭐️⭐️⭐️⭐️⭐️ Simple widget"
This simply reads in your RSS feeds and makes it into a web part, for example to share your company blog. The web part's look can be fully adjusted, but there is a small monthly fee for this service (outside of a small monthly allowance).
"⭐️⭐️⭐️⭐️⭐️ Viva Connections"
We connected Workday to our Viva Connections dashboard to show users their PTO balances and offer a convenient way to request time off. The support was very helpful to go through an internal Infosec approval which added about 6 weeks to be able to roll it out. But the result is perfect!
"⭐️⭐️⭐️⭐️⭐️ Show conversations from non-Teams locations"
Through a merger we had some locations that were used to Slack, and with this web part we could easily import their recent conversations into our SharePoint pages which makes it easier for management to monitor our new stores.
"⭐️⭐️⭐️⭐️ The app store Viva was meant to have"
Despite a lot of hype around Viva dashboard we always held back rolling it out as there was just not a lot of apps available for it, we use ServiceNow, Salesforce and Workday for example; none of which are available in App Source. The only way really was to make up a custom ACE that's pretty much just a fancier bookmark to link out to each portal. So I was stunned to see these 3 apps being available through this Viva app. SNOW took help from their support team get started, and we hit one or two roadblocks submitting requests to Workday, etc. so it's not perfect but after a couple of support sessions we were able to put together a Viva homepage that works great for users and, to my eye, really delivers on the vision Microsoft promised with Viva being the central tab in Teams + SharePoint. So this app = must have
"⭐️⭐️⭐️⭐️⭐️ App store for web parts"
I understand this is a company trying to create a marketplace of apps for SharePoint web parts which is a cool idea. It generates a list from the connected app's API which you can then refine. The selection could be a lot bigger, but for the apps I wanted and they had, it worked really well.










adenin’s SharePoint integration isn't just limited to Analytics applications, such as Shopify. Truly transform your SharePoint experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory