Zendesk integration for your own
personal dashboard or intranet
adenin puts Zendesk data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Zendesk is a leading customer service platform designed to improve your team's ability to assist customers efficiently. By integrating Zendesk into our platform, we provide a seamless bridge between your customer service efforts and your daily workflow, ensuring that customer support becomes an integrated part of your operations.
Features and Benefits:
- Centralized Ticket Management: Access and manage your Zendesk tickets directly from our platform, providing a unified view of customer interactions.
- Real-Time Notifications: Stay updated with real-time alerts for new tickets and status updates, ensuring prompt responses to customer needs.
- Enhanced Collaboration: Enable your team to collaborate more effectively by sharing ticket information and updates without leaving our platform.
- Streamlined Workflow: Create and update tickets from within our platform, reducing the need to switch between tools and saving valuable time.
- Improved Customer Satisfaction: By integrating Zendesk, you can offer faster and more reliable customer support, leading to increased customer satisfaction and loyalty.
This integration is designed to make your customer service processes more efficient and effective, ensuring that you can focus on what matters most: supporting your customers and growing your business.
Get started with the Zendesk integration
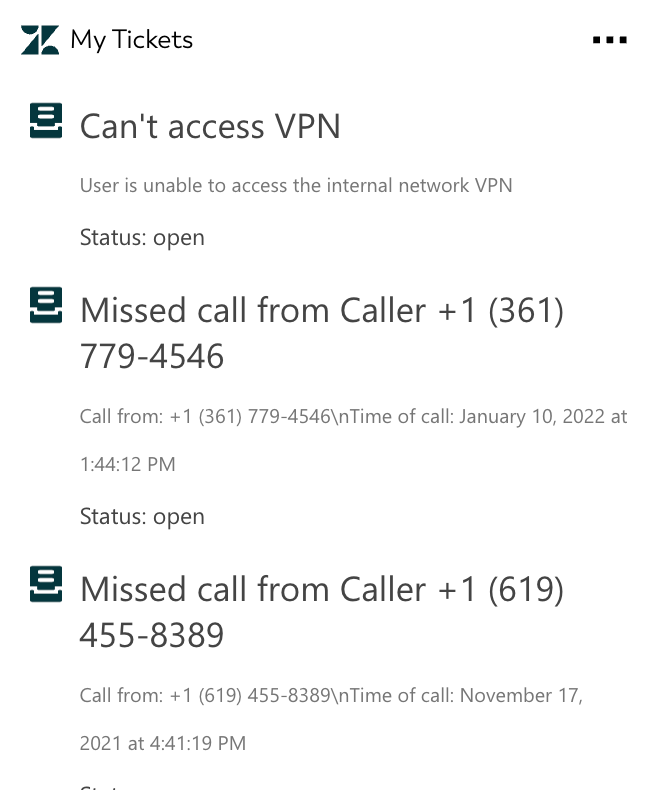
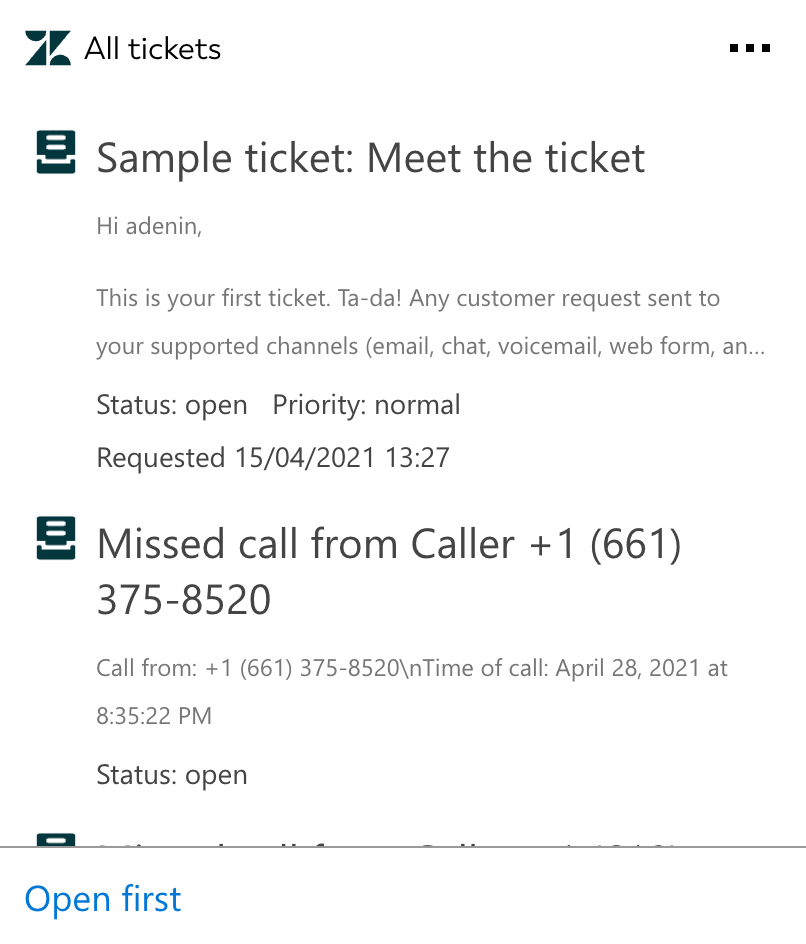
These 2 Zendesk Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Zendesk data
Once you connect the Zendesk API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Zendesk connector API provides these 132 endpoints:
How to install the Zendesk integration on your personal dashboard
Click the Add button below
Add Zendesk to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Zendesk integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Zendesk account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Zendesk API.
Zendesk
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Zendesk integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.