GitHub integration for your own
personal dashboard or intranet
adenin puts GitHub data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Elevate your code management with the GitHub app for adenin. Integrate this essential tool into your adenin dashboard for real-time insights into your repositories, pull requests, and issues. Created with front-end developers in mind, this adaptive card brings the power of GitHub right to your dashboard, enhancing your DevOps experience.
Features
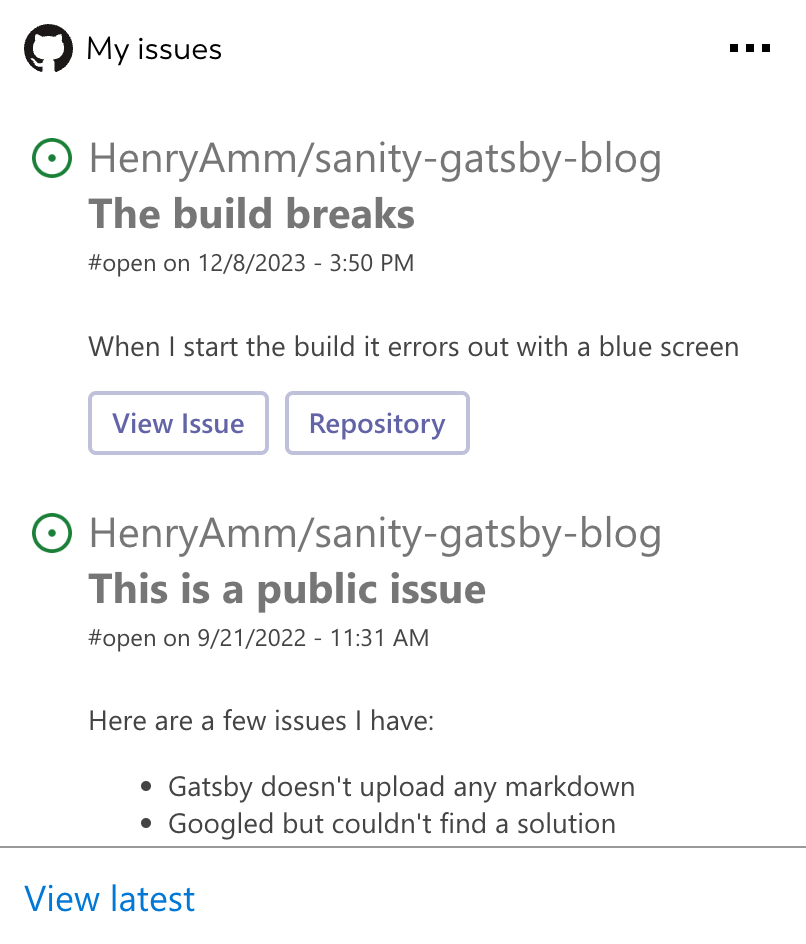
- Repositories at a glance: View the status of your GitHub repositories without leaving your adenin dashboard, streamlining your code and project management.
- Low-code customization: Leverage adenin's low-code designer to construct a GitHub dashboard that fits your workflow like a glove.
- Instant alerts: Receive real-time notifications for new pull requests, commits, and issue updates, enabling you to react swiftly and maintain project momentum.
- API flexibility: Utilize the GitHub API to extend your dashboard capabilities. Whether you need to dive deeper into repository stats or pull in commit histories, the options are nearly limitless.
- Multi-repo support: Manage and monitor multiple repositories and even organizations, all from the convenience of your adenin dashboard.
Get started with the GitHub integration
This GitHub Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from GitHub data
Once you connect the GitHub API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The GitHub connector API provides this endpoint:
How to install the GitHub integration on your personal dashboard
Click the Add button below
Add GitHub to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your GitHub integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your GitHub account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the GitHub API.
GitHub
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your GitHub integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.