adenin Card maker Change, design and adapt  Adaptive Cards to your exacting business needs
Adaptive Cards to your exacting business needs
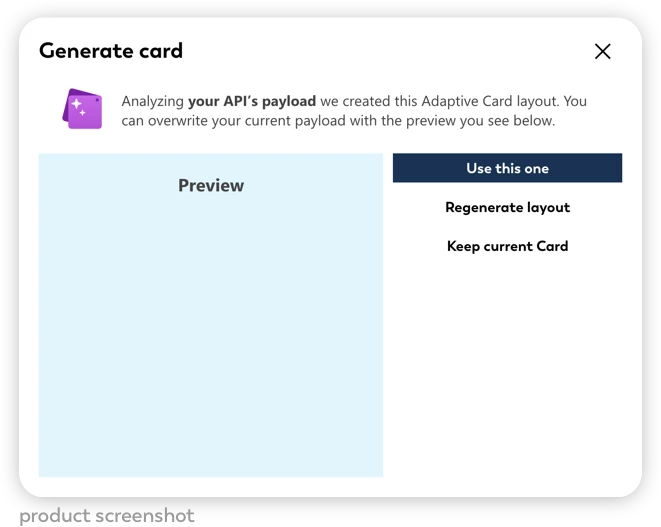
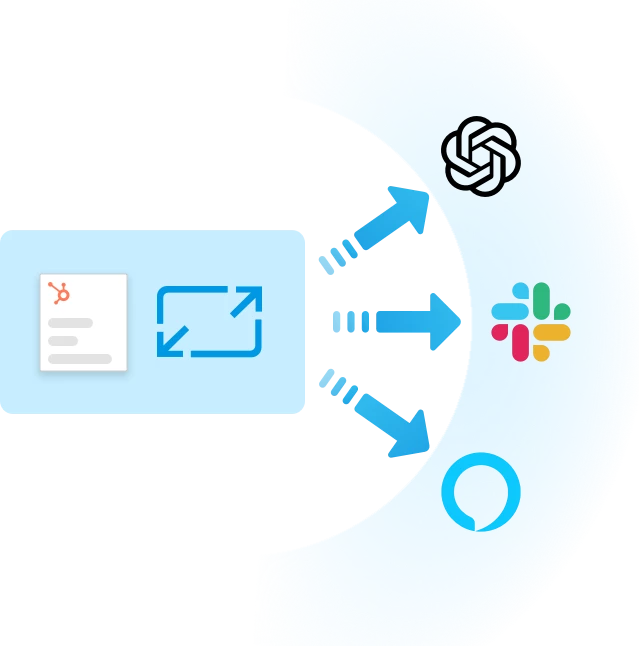
Using an open-source standard, our built-in designer makes developers happy and establishes a secure connection with your APIs in just a few clicks




Loved by employees at these organizations