Adobe Creative Cloud integration for your own
personal dashboard or intranet 
adenin puts Adobe Creative Cloud data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Collaboration between graphic designers can be tricky as there is often a lot of files in progress that get shared for discussion, and it can be easy to lose your overview over all the changes.
When something enters a library that's usually a good indication that a designer has committed to some new changes. And with this integration, you will instantly receive an update on your Adaptive Card whenever an existing library got updated.
Make your own Adaptive Cards from Adobe Creative Cloud data
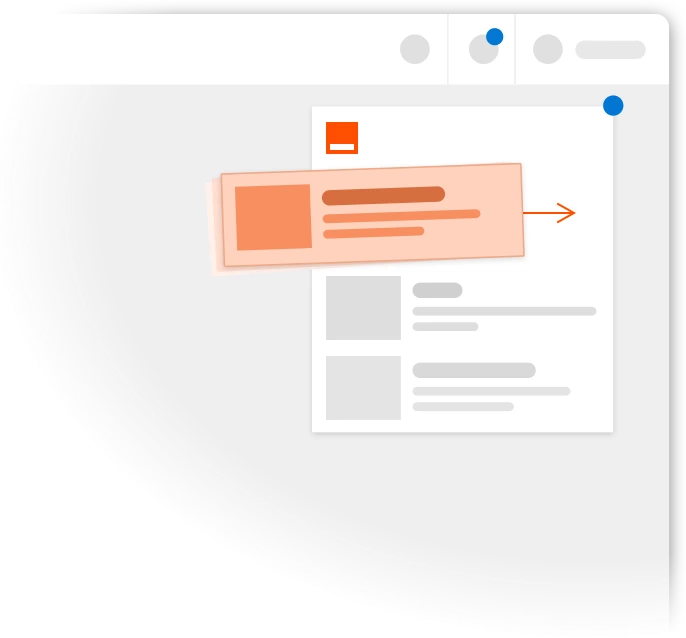
Once you connect the Adobe Creative Cloud API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




How to install the Adobe Creative Cloud integration on your personal dashboard
Click the Add button below. This will open the Adobe Creative Cloud template in Zapier, a free service that sends Cards from over 5000+ apps to adenin.
Add Adobe Creative Cloud to adenin
In Zapier, select your Adobe Creative Cloud data source and authenticate with the app.

Then map the values to the Adaptive Card designer step of your Zap. As a title enter something like My Adobe Creative Cloud card as this is how it will appear on your dashboard.

Once your Zap is up and running, a Card with your Adobe Creative Cloud data will automatically appear on your personal dashboard. Everytime your Adobe Creative Cloud trigger fires in the future, this will add a new entry to that card.