LMS365 integration for your own
personal dashboard or intranet
adenin puts LMS365 data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Unlock seamless learning management with the LMS365 app for adenin. This integration delivers real-time course updates, learning path progress, and training notifications right to your adenin dashboard. Geared towards front-end developers looking to upscale their skills or manage team training, this adaptive card is your on-the-go learning hub.
Features
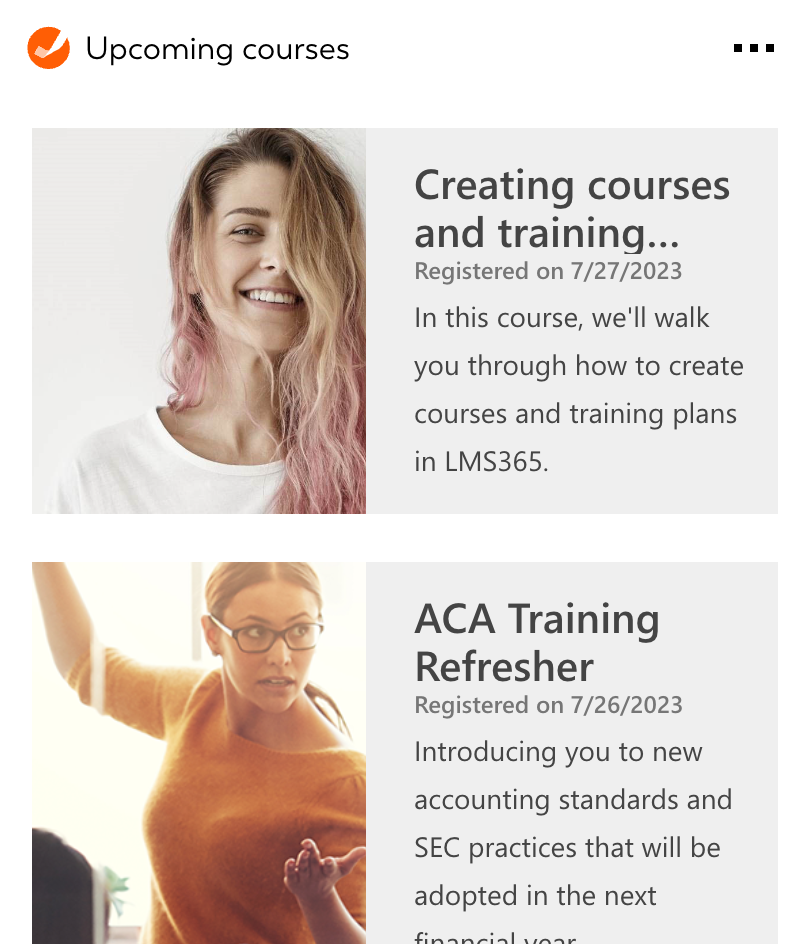
- Courses & progress at a glance: View your enrolled courses, upcoming deadlines, and completion status, all directly from your adenin dashboard.
- Low-code personalization: Utilize adenin's low-code designer to customize your LMS365 experience. Filter courses, training modules, or deadlines based on your learning needs.
- Real-time alerts: Stay informed with instant notifications for course updates, new assignments, or approaching deadlines, allowing you to prioritize your learning activities.
- API connectivity: Integrate deeper with LMS365 via API endpoints, enabling you to pull in specific course details or analytics.
- Team training overview: If you're a team leader, easily monitor the training progress of your team members, helping to guide their professional development.
Get started with the LMS365 integration
This LMS365 Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from LMS365 data
Once you connect the LMS365 API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The LMS365 connector API provides these 100 endpoints:
How to install the LMS365 integration on your personal dashboard
Click the Add button below
Add LMS365 to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your LMS365 integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your LMS365 account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the LMS365 API.
LMS365
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your LMS365 integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.