










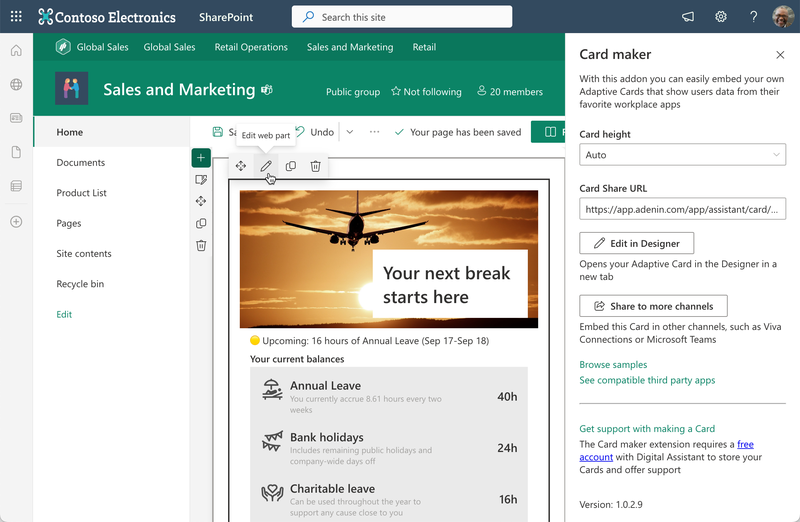
Easily embed our Webhooks web part onto your SharePoint online pages and customize their design


Webhooks
Live data
Your Webhooks data is now securely showing in SharePoint

Unleash your productivity by integrating Webhooks with SharePoint via adenin! This nifty integration seamlessly connects your apps, letting you pull in data directly from your Webhook APIs to your beloved SharePoint.
This isn't just a new tech toy, it's your future workplace - one where you don't need to jump between apps anymore. You'll be able to see and act upon all your data from within SharePoint, simplifying your day and letting you focus on what really matters.
So why not give adenin a whirl? Start your free account today and integrate Webhooks with SharePoint!
With adenin you can easily integrate any business app into SharePoint
Click the Add button below. This will open the Webhooks template in Zapier, a free service that sends Cards from over 5000+ apps to adenin.
In Zapier, select your Webhooks data source and authenticate with the app.

Then map the values to the Adaptive Card maker step of your Zap. As a title enter something like My Webhooks card as this is how it will appear on your dashboard.

Once your Zap is up and running, a Card with your Webhooks data will automatically appear on your personal dashboard. Everytime your Webhooks trigger fires in the future, this will add a new entry to that card.

To begin, add the adenin’s SharePoint integration to your SharePoint account.














adenin’s SharePoint integration isn't just limited to Custom applications, such as Webhooks. Truly transform your SharePoint experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory