










Turn Webhooks in an Adaptive Card (ACE) on your Viva dashboard and supercharge your intranet


Webhooks
Live data
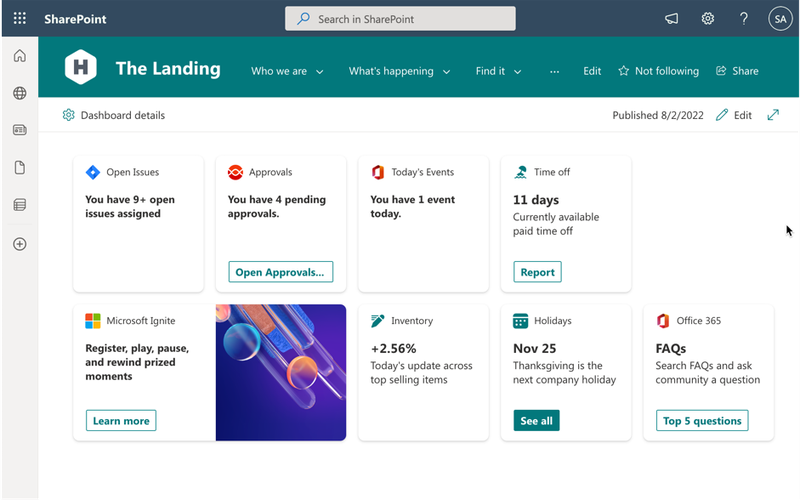
Your Webhooks data is now securely showing in Viva Connections

Turn your Viva Connections dashboard into a powerhouse of information with adenin’s integration with Webhooks. This partnership not only allows you to integrate data from your outside apps like Salesforce, it also allows you to utilize Adaptive Cards, a unique feature of Webhooks, to display your data in a user-friendly and engaging manner.
Features:
Benefits:
Start your free account with adenin today, make your data work for you, and watch your productivity levels skyrocket!
With adenin you can easily integrate any business app into Viva Connections
Click the Add button below. This will open the Webhooks template in Zapier, a free service that sends Cards from over 5000+ apps to adenin.
In Zapier, select your Webhooks data source and authenticate with the app.

Then map the values to the Adaptive Card maker step of your Zap. As a title enter something like My Webhooks card as this is how it will appear on your dashboard.

Once your Zap is up and running, a Card with your Webhooks data will automatically appear on your personal dashboard. Everytime your Webhooks trigger fires in the future, this will add a new entry to that card.

To begin, add the adenin’s Viva Connections integration to your Viva Connections account.
Click the Install now button above to add the Card maker for Viva Connections extension to your Sharepoint page
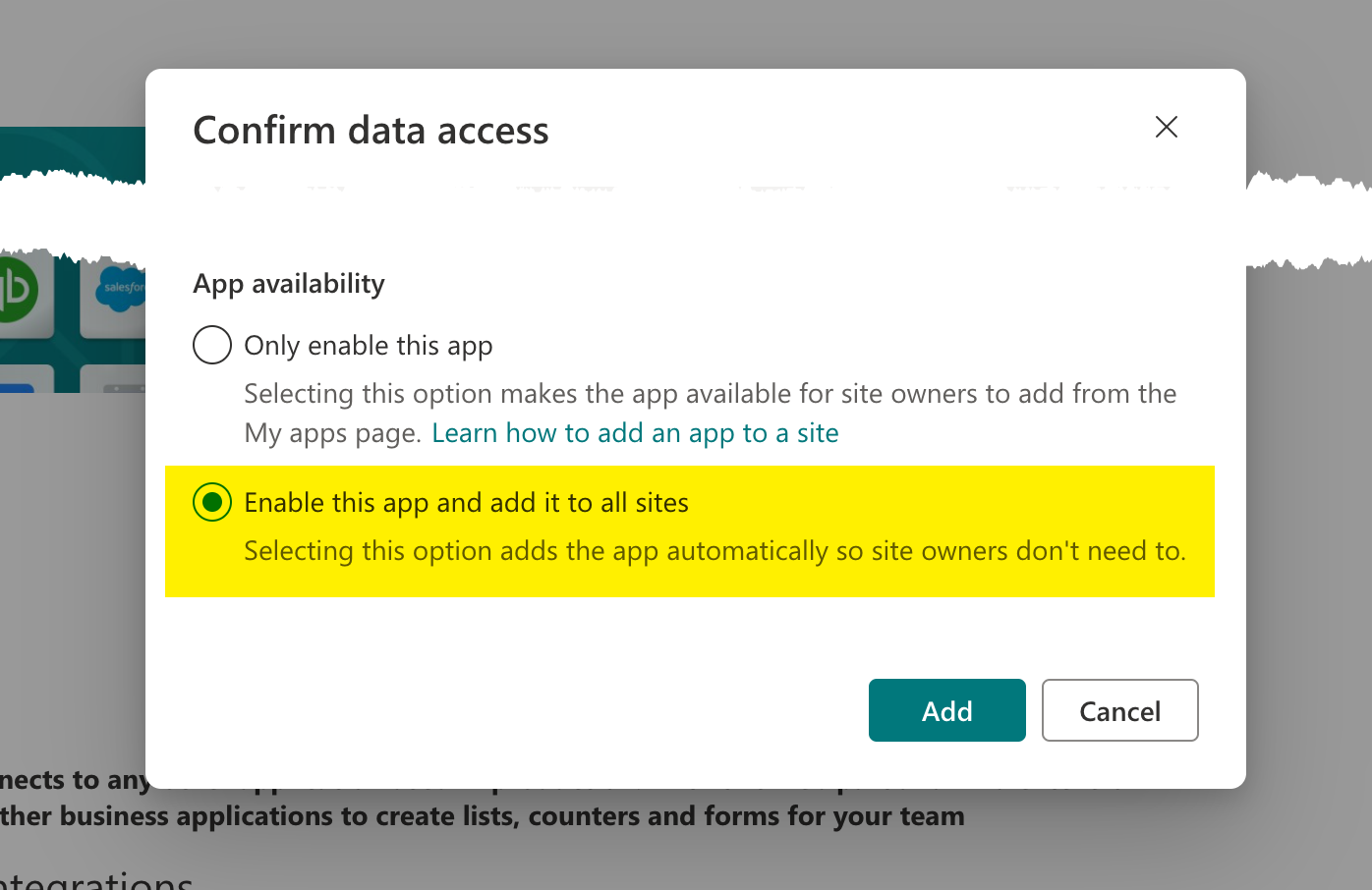
During the installation, select to Enable this app and add it to all sites, then press Add
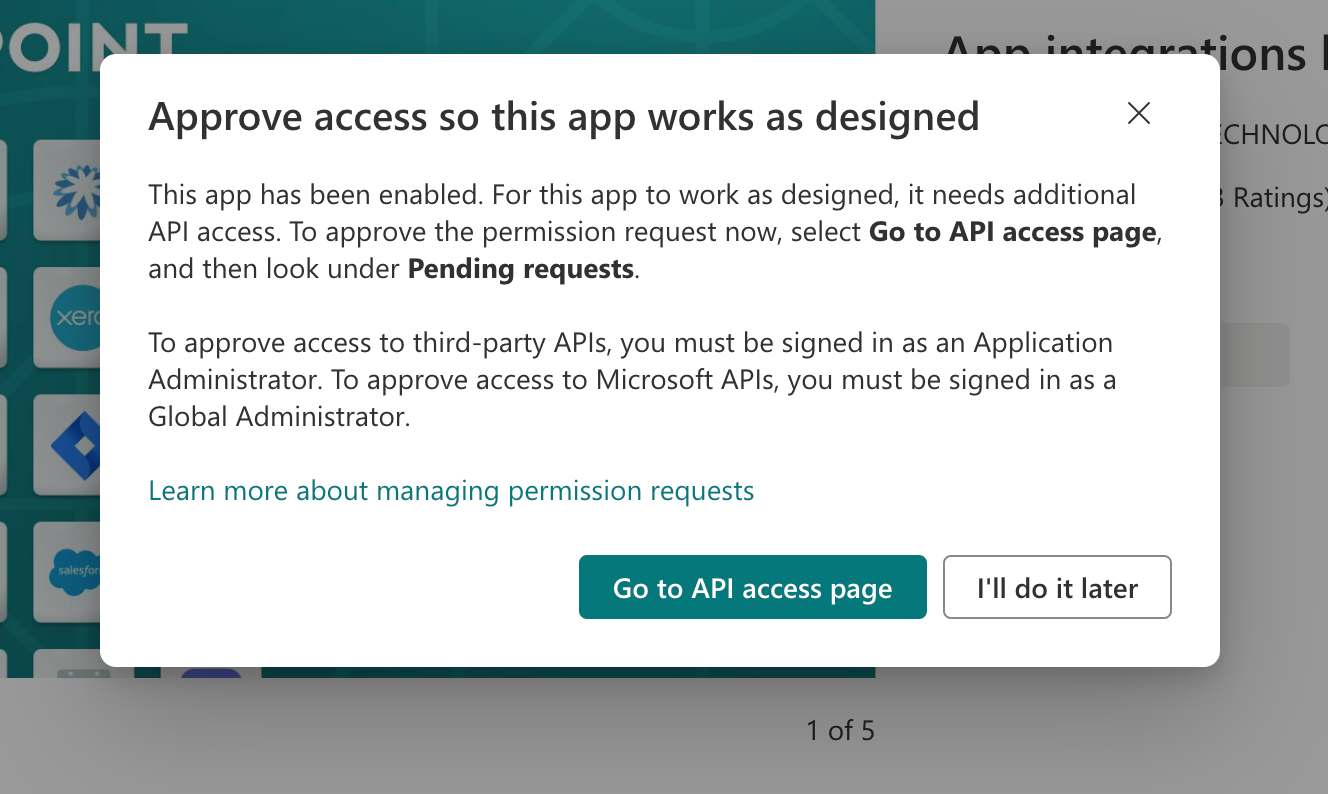
After the installation you will be asked to "Approve access so this app works as designed" which you should follow by clicking on Go to API Access Page
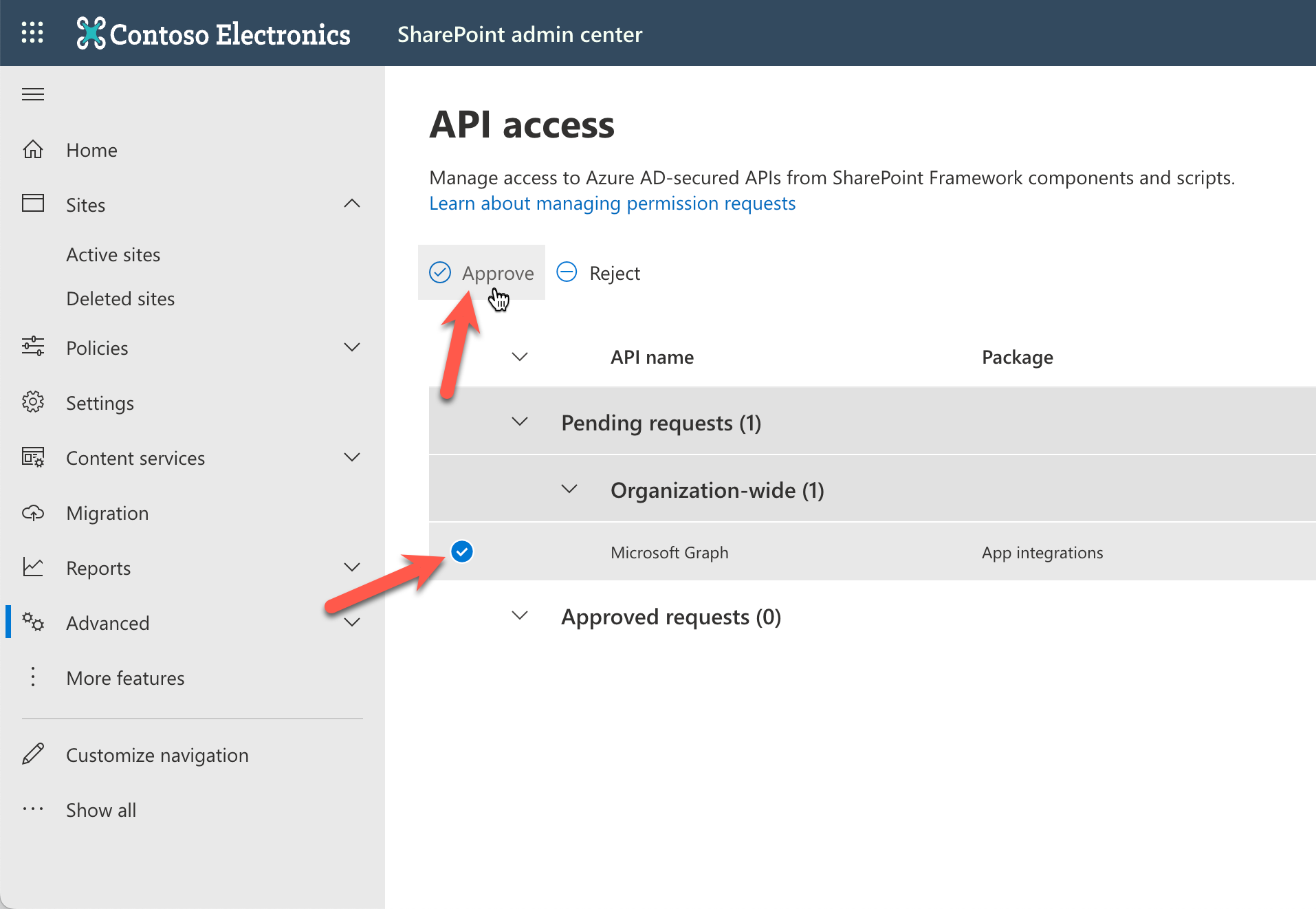
There select Microsoft Graph for the correct package and then press Approve. Our Viva app is now correctly installed and ready to go.
Now go to your Dashboard, usually located at <your-sharepoint-domain>/SitePages/Dashboard.aspx, and add a new Card maker for Viva Connections Card
Then select the icon and select Embed an existing Card
Now copy your Card Share URL and paste it in the Viva Card
Optionally, you can edit your Card's Quick or Card View by clicking Edit in Designer or Edit the Quick View










adenin’s Viva Connections integration isn't just limited to Custom applications, such as Webhooks. Truly transform your Viva Connections experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory