Mailchimp integration for your own
personal dashboard or intranet
adenin puts Mailchimp data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
With the Mailchimp app you can bring all your Mailchimp data directly to your adenin dashboard. This allows for easier and faster monitoring of how your campaigns, landing pages, or form submissions are doing.
Get started with the Mailchimp integration
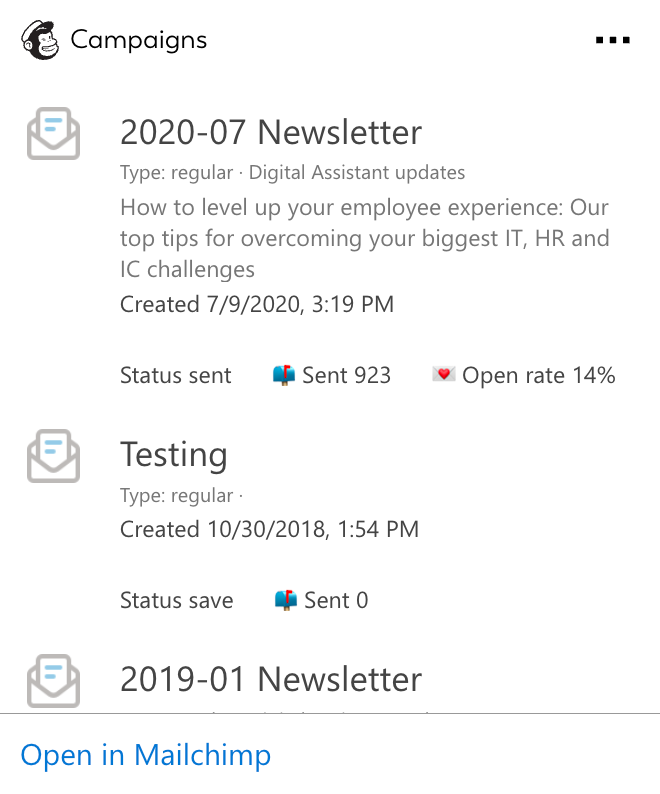
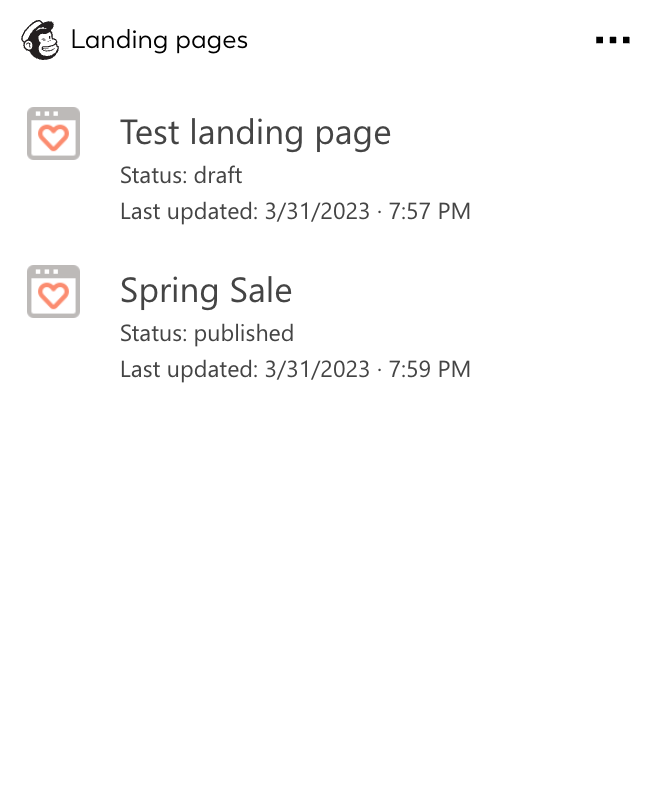
These 2 Mailchimp Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Mailchimp data
Once you connect the Mailchimp API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Mailchimp connector API provides these 2 endpoints:
How to install the Mailchimp integration on your personal dashboard
Click the Add button below
Add Mailchimp to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Mailchimp integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Mailchimp account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Mailchimp API.
Mailchimp
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Mailchimp integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.