










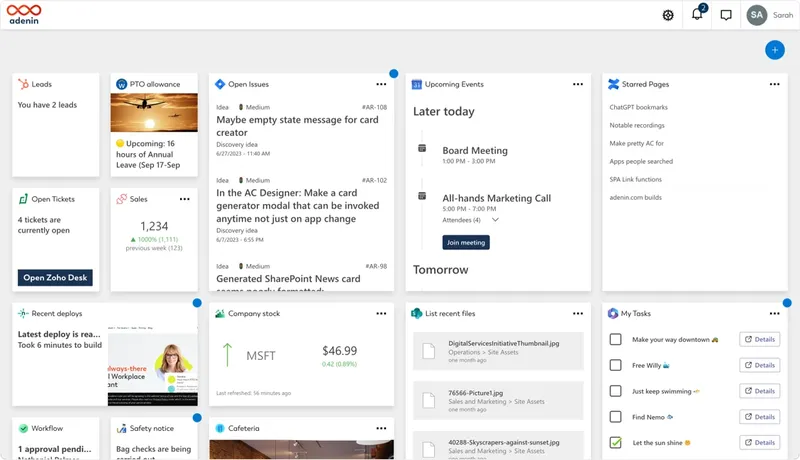
Get a personal dashboard for your Netlify data that can be easily modified to suit your needs


Netlify
getAccount
Your Netlify data is now securely showing in Personal dashboard

Transform your team's productivity with adenin’s integration of Netlify data into Adaptive Cards for your personal dashboard. No more juggling between multiple applications, no more data silos - just seamless integration and easy management right at your fingertips.
So, are you ready to simplify your workflow and supercharge your team's productivity? Start your free adenin account today and experience the future of work.
With adenin you can easily integrate any business app into Personal dashboard
Click the Add button below
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Netlify integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Netlify account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Netlify API.

Netlify
Your Card will now appear on your adenin dashboard.
Modify or embed your Netlify Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Netlify works as a SharePoint web part, or with chatbots such as Microsoft Teams.
To begin, add the adenin’s Personal dashboard integration to your Personal dashboard account.










adenin’s Personal dashboard integration isn't just limited to Automation applications, such as Netlify. Truly transform your Personal dashboard experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory