










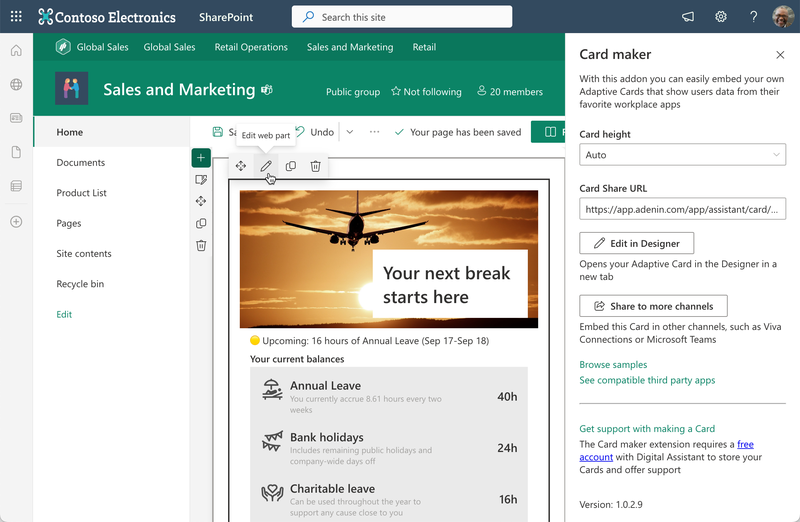
Easily embed our Netlify web part onto your SharePoint online pages and customize their design


Netlify
getAccount
Your Netlify data is now securely showing in SharePoint

Unleash the power of adenin by integrating Netlify's extensive API documentation directly into your SharePoint workspace. This flexible software allows you to directly feed the information you need into the platform you use every day.
This sleek integration makes it possible for you to create custom Web parts leveraging Netlify's APIs in SharePoint. It's all about getting the right data at the right time, without having to switch between multiple tools or tabs.
It's time to revolutionize your workflow with adenin. Start your free account today and experience firsthand how this integration can transform your development process.
Craving more technical details? With adenin, you can directly call Netlify's RESTful APIs from within SharePoint, create and update Web parts with real-time data, and even include Netlify data in your Microsoft Search results. As a developer, you'll love the freedom and flexibility that comes with bringing Netlify and SharePoint together.
With adenin you can easily integrate any business app into SharePoint
Click the Add button below
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Netlify integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Netlify account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Netlify API.

Netlify
Your Card will now appear on your adenin dashboard.
Modify or embed your Netlify Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
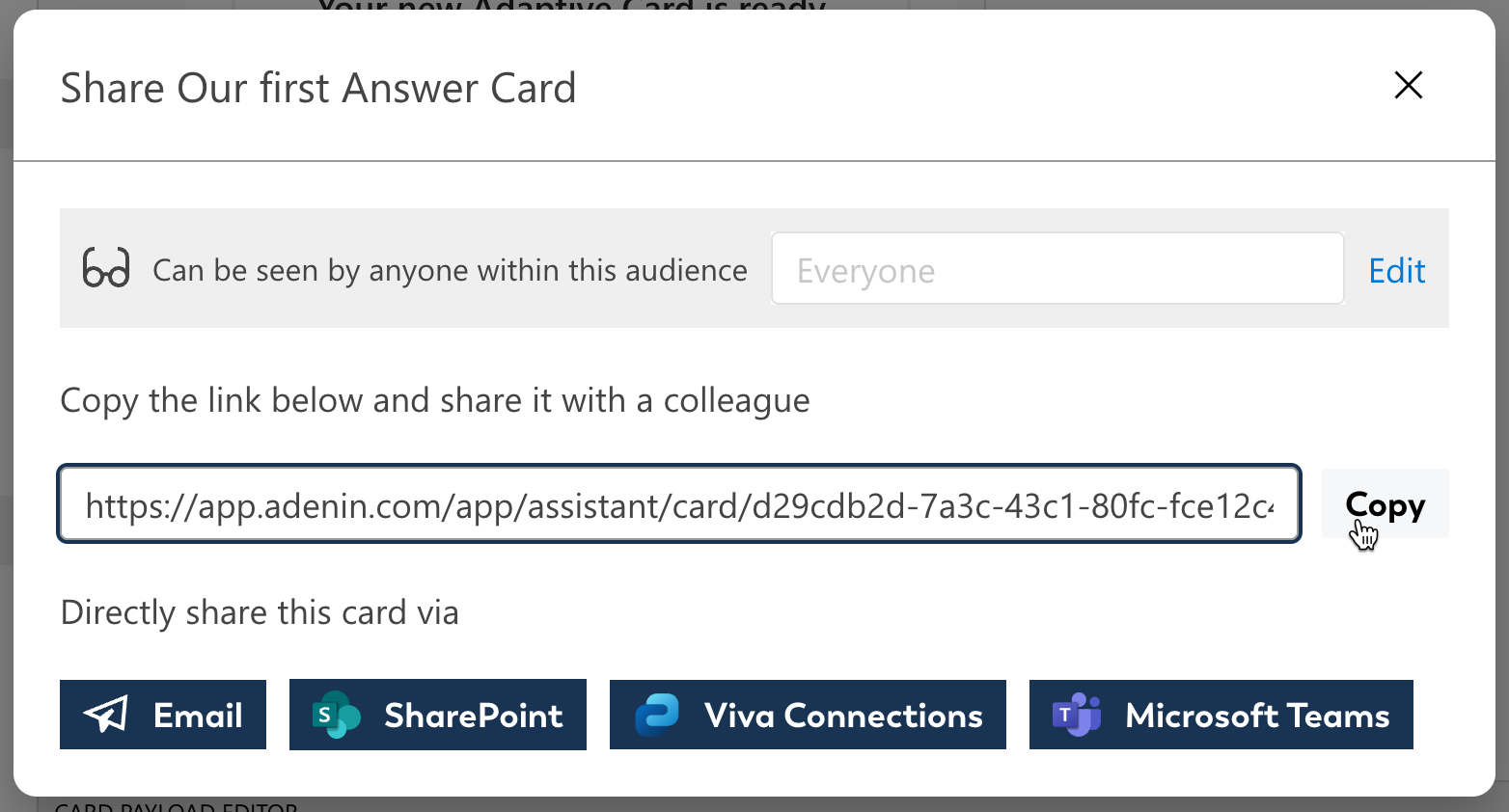
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Netlify works as a SharePoint web part, or with chatbots such as Microsoft Teams.
To begin, add the adenin’s SharePoint integration to your SharePoint account.














adenin’s SharePoint integration isn't just limited to Automation applications, such as Netlify. Truly transform your SharePoint experience by simply browsing our App Directory for all your other work tools.
It’s like a personal homescreen where you can monitor everything with ease and from one central location.
Browse App Directory