Intercom integration for your own
personal dashboard or intranet
adenin puts Intercom data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
The Intercom integration for adenin brings your customer conversations, tickets, and updates directly into your workplace tools like Microsoft Teams, Slack, or your adenin dashboard. Stay informed and respond to customer queries in real-time without having to leave your preferred workspace.
Features & Benefits
- 🔔 Instant Notifications – Get real-time alerts for new conversations, tickets, or customer responses.
- 📩 Unified Inbox – View and manage your Intercom conversations alongside other business updates.
- 🔍 Quick Search – Find customer interactions, past tickets, and responses effortlessly.
- 🎯 AI-powered Insights – Use adenin's smart insights to prioritize and manage customer interactions effectively.
- ⚡ Seamless Integration – Works with Microsoft Teams, Slack, and adenin's smart workplace dashboard.
Stay on top of your customer conversations with the Intercom integration for adenin.
Get started with the Intercom integration
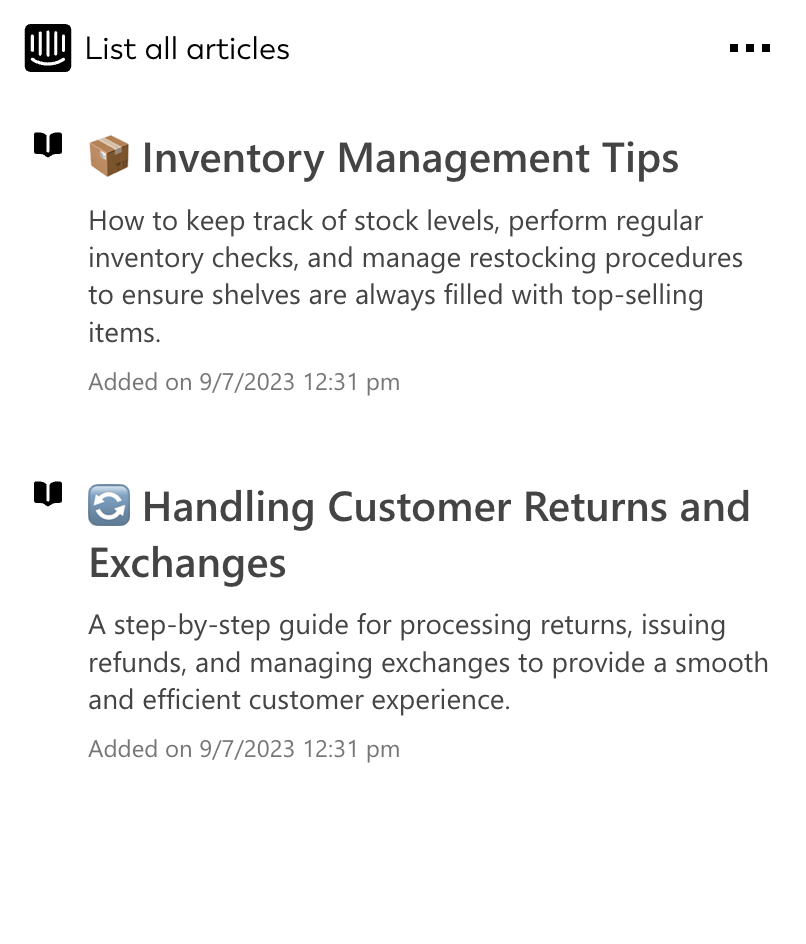
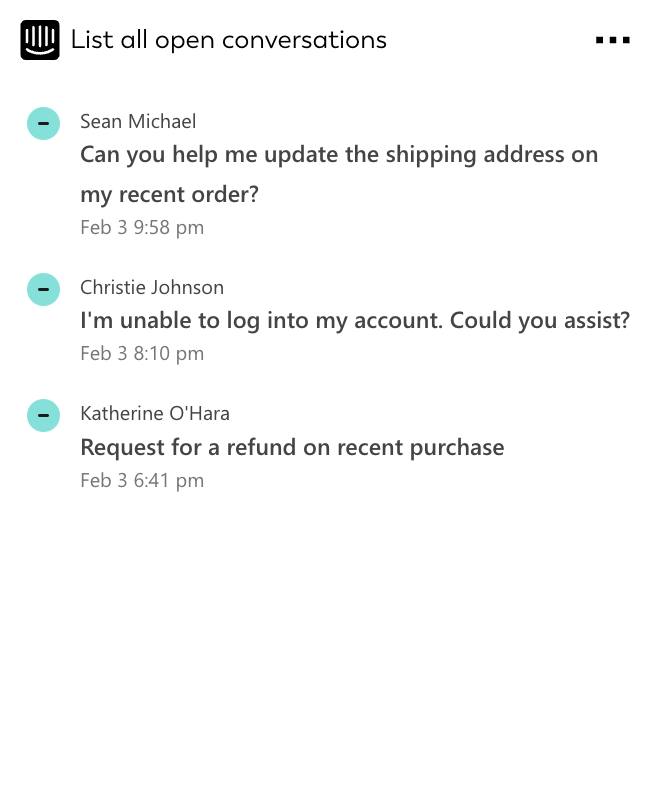
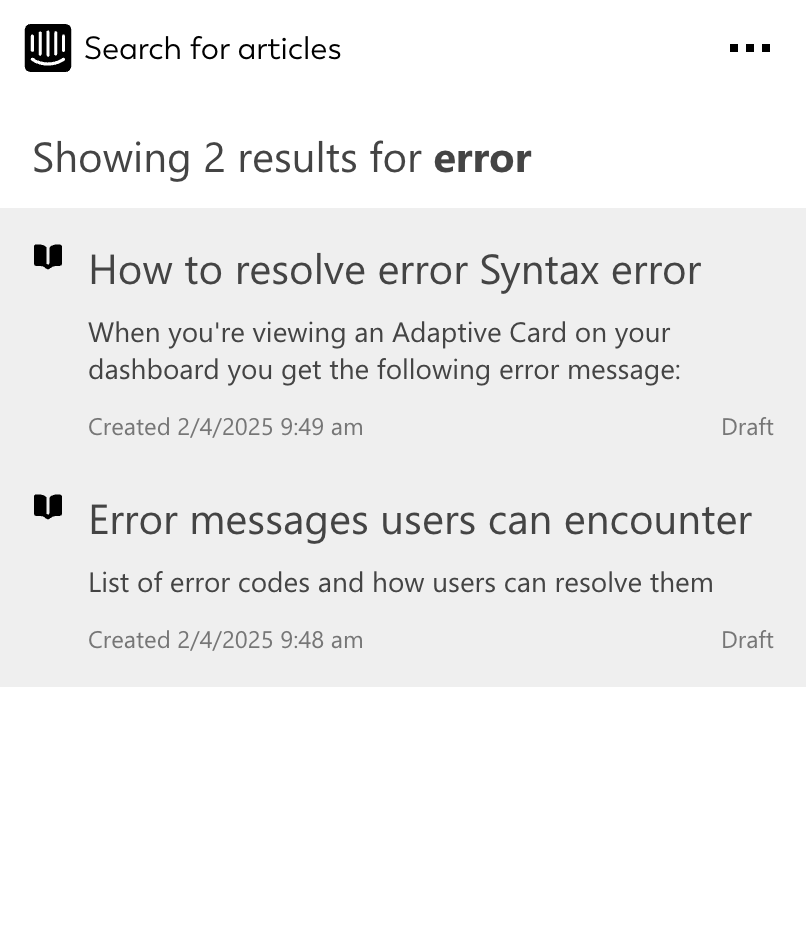
These 3 Intercom Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Intercom data
Once you connect the Intercom API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Intercom connector API provides these 47 endpoints:
How to install the Intercom integration on your personal dashboard
Click the Add button below
Add Intercom to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Intercom integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Intercom account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Intercom API.
Intercom
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Intercom integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.