GitLab integration for your own
personal dashboard or intranet
adenin puts GitLab data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Supercharge your software delivery lifecycle and bring your DevOps to the intranet with our GitLab integration. Get instant updates on your issues, and never miss when you get a new assignment or comment. Save valuable time other spent retrieving an issue, simply by selecting My Issues as your data source. This will generate an Adaptive Card which you can simply modify to further dial in your GitLab workflow.
- Search and filter your Gitlab account for projects, merge requests, issues, snippets, and more
- Pin Adaptive Cards with your Gitlab data to your dashboard to quickly see your high priority merge requests and issues, and open them in Gitlab with one click
- Receive notifications when one of your Gitlab Cards has any updates, ideal for keeping track of your overall development progress
Get started with the GitLab integration
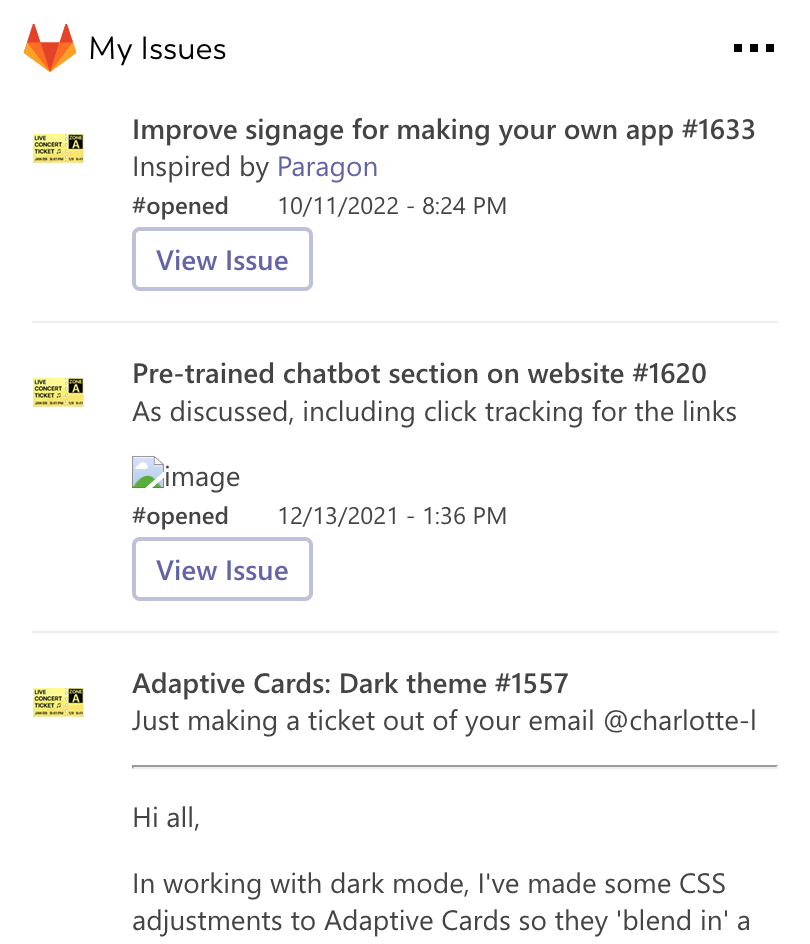
This GitLab Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from GitLab data
Once you connect the GitLab API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The GitLab connector API provides these 4 endpoints:
How to install the GitLab integration on your personal dashboard
Click the Add button below
Add GitLab to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your GitLab integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your GitLab account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the GitLab API.
GitLab
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your GitLab integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.