Embed Cards and turn your apps into web parts with our SharePoint app
Make working together better with the Card maker web part that easily lets you embed your adenin personal dashboard cards into Microsoft 365 SharePoint.
Enhance your SharePoint intranet with this plugin that shows Adaptive Cards including interactive elements, such as lists, images, forms, buttons and expanding sections. Browse business templates →
Connect SharePoint Online to your live data sources to show users their up-to-date information at a glance.
Makes it simple to display data from other business apps and sources on any SharePoint page. Browse all compatible apps →
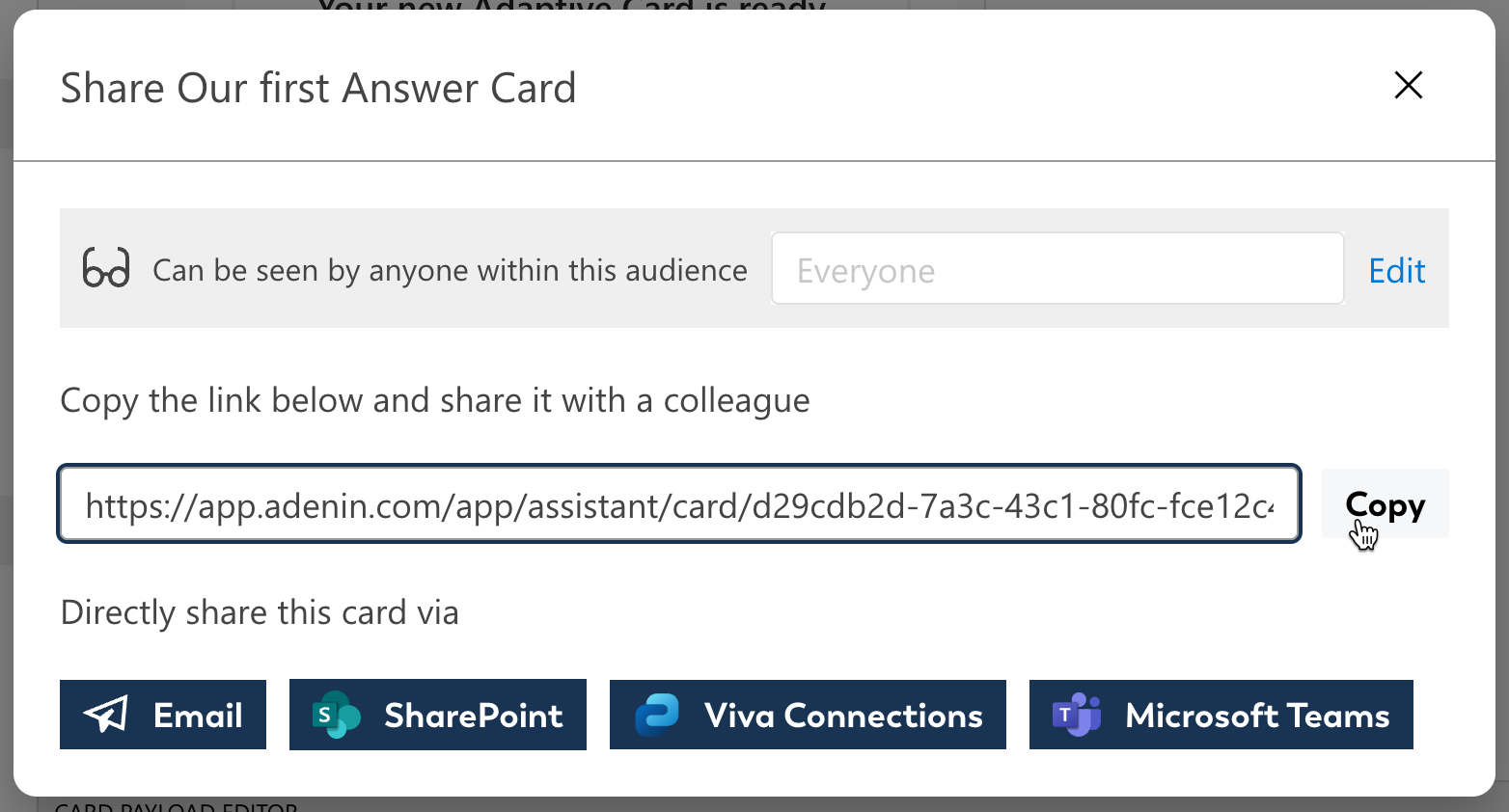
Easily embed any Adaptive Card on SharePoint pages using the Card maker web part's simple Card Share URL feature. Simply copy-and-pasted the address across from the Adaptive Card designer.
Create versatile digital experiences, by embedding Adaptive Cards that show key metrics users need, enable easy form submissions, offer a convenient location for all kinds of task and issue lists, create visually exciting digital signage, etc.
Ready to supercharge your SharePoint intranet with the addition of a digital workplace? Get started today and see the difference Digital Assistant's Card maker web part can make to your workplace.
Top 3 recommendations for SharePoint Online web part
Read the full guide on how to add Adaptive Cards to your SharePoint page →
Embed your Adaptive Cards also into your Viva Connections dashboard →
Use SharePoint (Microsoft 365) itself as a data source for your next Adaptive Card →
Adenin's platform is presented in SharePoint as the App integrations by adenin package. It's easy to install it and will give you access to all the App Directory apps and the Card designer.
Click the Install web part button above, which will open the App integrations app on Microsoft App Source.
Sometimes, the installation from the App Source website can prove tricky. An easier way can be to instead search for the app on the SharePoint App Store, however there isn't a direct link to it so we'll explain how to manually find it
Go to the More features page in the SharePoint admin center and select Open under Apps
On the Manage apps page, select SharePoint Store in the left pane.
Search for App integrations by adenin and there select Add to Apps site
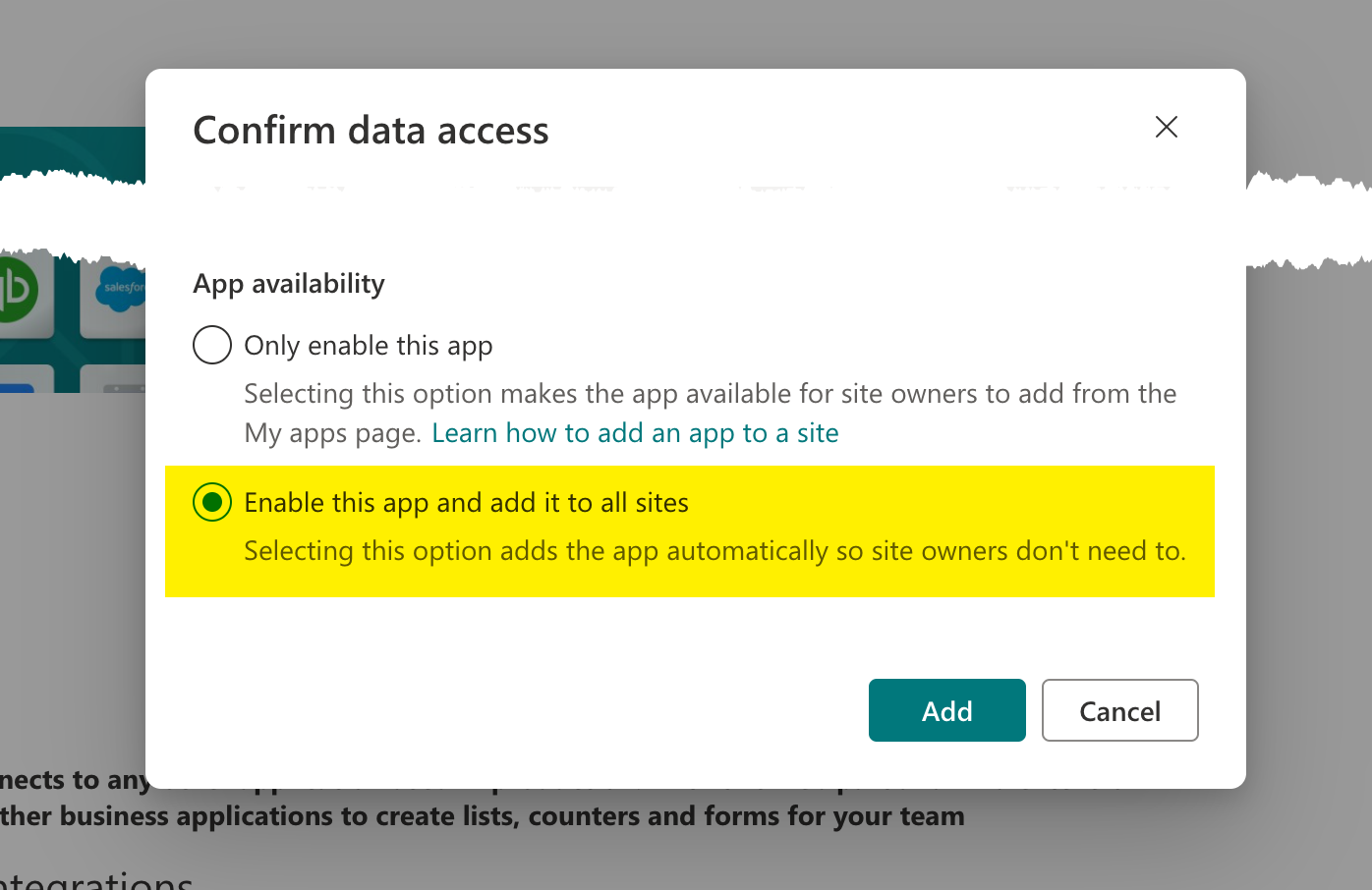
During the installation, select to Enable this app and add it to all sites, then press Add

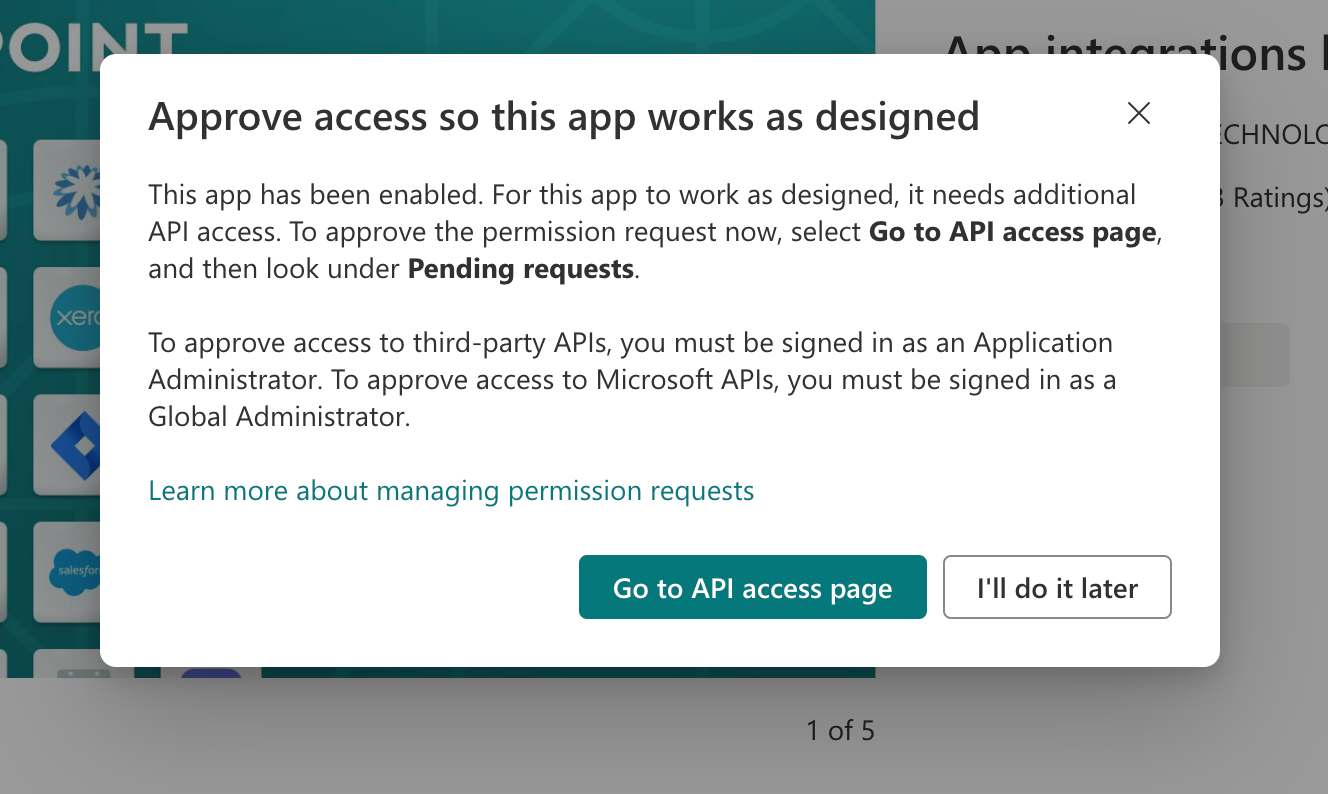
After the installation you will be asked to Approve access so this app works as designed which you should follow by clicking on Go to API Access Page

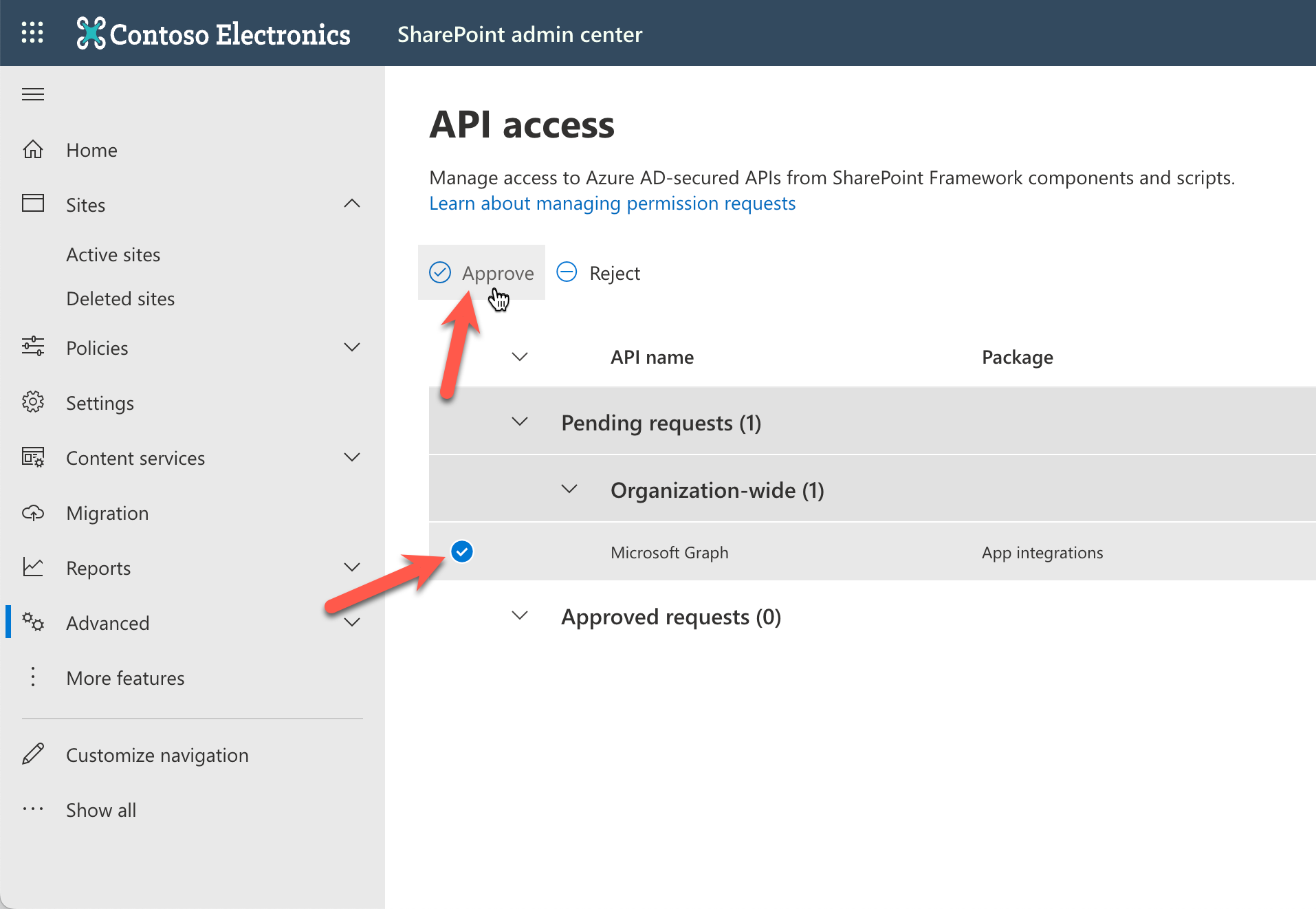
There select the request for the User.Read scope and then press Approve. If there's nothing showing under Pending requests, then another SharePoint app has been granted this same permission in the past (it only needs approval once for all your SharePoint apps). Conversely, the User.Read scope could show as being requested by another app, in which case that app previously made the request during its installation, and it never got approved. Learn more about why this is required

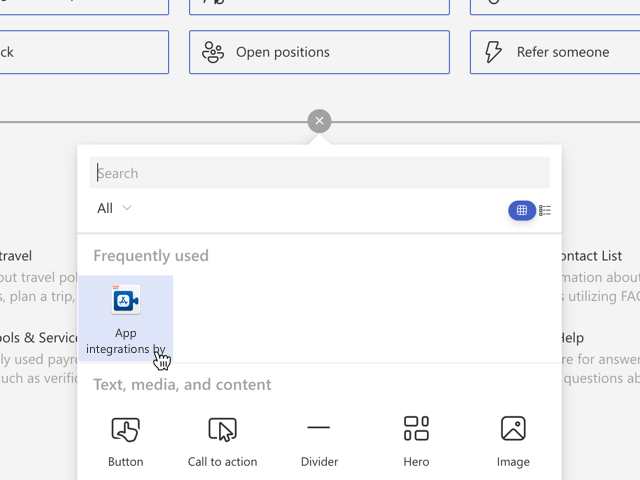
Now go to a SharePoint page, and add a App integrations web part to it

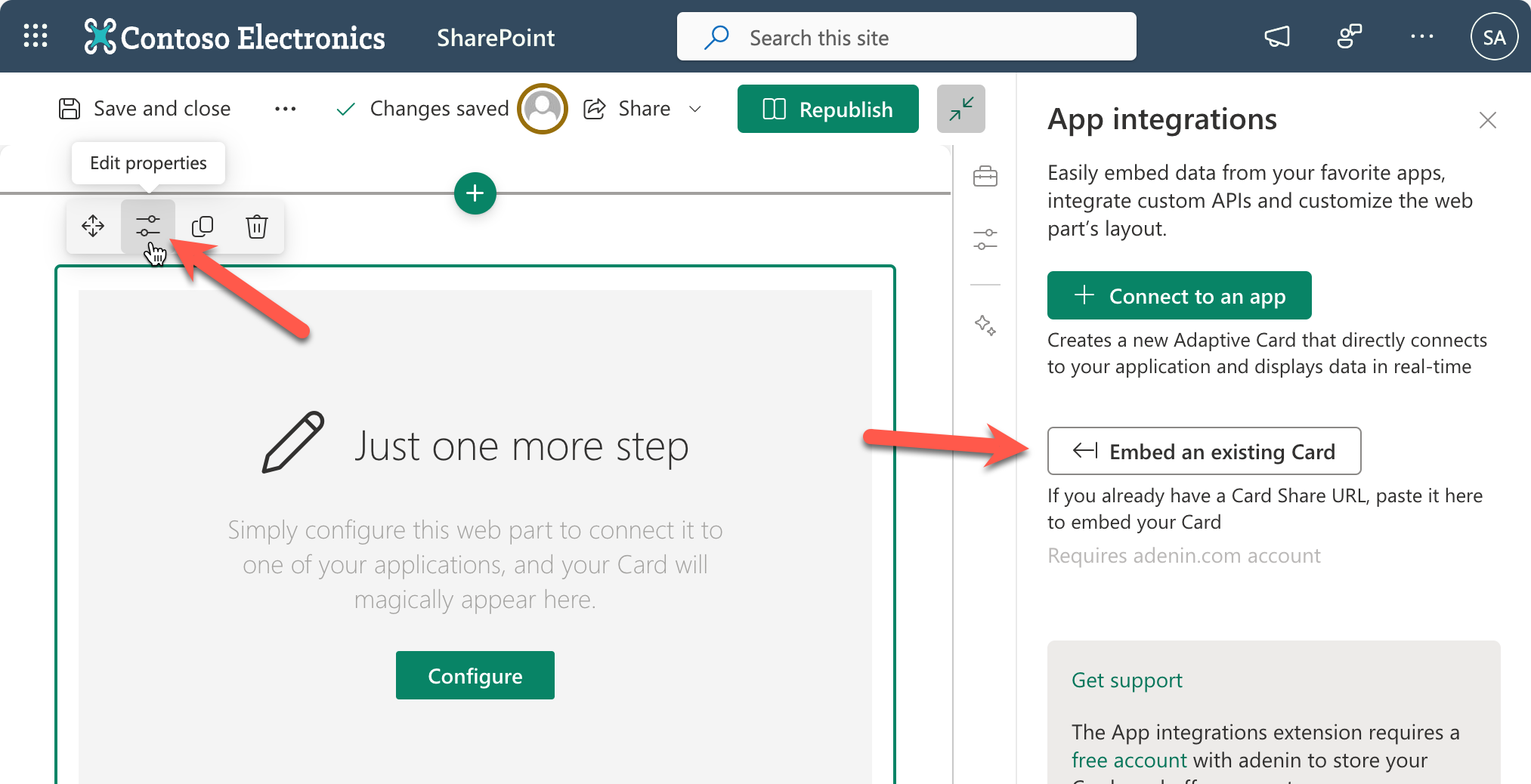
Then select the Edit icon and select Embed an existing Card

Now paste the Card Share URL from your adenin account. This can be found on any Card by clicking on the ··· menu and then Share.